善用 npm alias 特性安装替换用包
“替代包”的这个特性从 [email protected] 开始提供(yarn 好像初版就有了?)。
比如我不爽 tape 包引入了一大堆没必要的 polyfill,而作者却不希望停止陈旧版本的支援:
The size of node_modules is irrelevant; more deps is better; this is a test framework so bundle size is irrelevant; I’m not sure what benefit there would be from inlining it.
译:
node_modules的大小与此无关;依赖越多越好;这是一个测试框架所以打包后的大小与此无关;我不认为将其内置会带来什么好处。
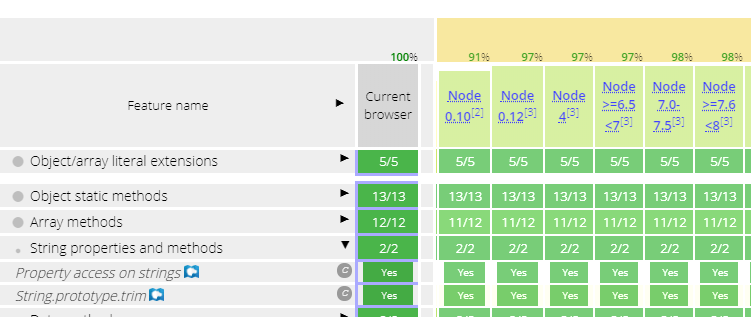
… 很不爽有木有?! 你用一个连 node 0.10 就开始有的函数都要给他引入个 polyfill?[1]

反正开源,不合口味就自己造呗。

一通操作后就可以发自己的包了:npm:@jixun/tape
然后,就可以在项目安装这个“替代包”了:
npm install tape@npm:@jixun/tape --save-dev
直接在项目里拿新装的测试框架跑跑看:
npm run test
嘿,全都成功了(当然,也有可能被我改坏成全部都显示成通过了w)。
注意
- 替换包的
.bin不能正常使用,于是又加了个@jixun/tape-bin。 - 毕竟是直接“顶替”掉原本
tape包的目录且双方的 API 兼容,理论上不需要更改任何业务代码。 - 我已经换到 jest 了!该包可能已经过时。
适合的场景:
- 不想部署一个私有的包仓库,或没有条件
- 直接 “hack” 出一个能用/合适/符合自己口味的版本
- 直接用一个 API 兼容的替代包替换掉现有的包的实现(如利用
lodash替换underscore) - 同时存留多版本(如
npm i jquery2@npm:jquery@2 jquery3@npm:jquery@3) - 希望精简依赖,不希望特地给特别老的不支援的环境提供支持。
patch-package 也挺好用,比如强行让 express 支持 async 中间件和处理函数;但得安装到本地后才会开始进行补丁。
file: patches/express+4.17.1.patch
diff --git a/node_modules/express/lib/router/layer.js b/node_modules/express/lib/router/layer.js
index 4dc8e86..aabcde0 100644
--- a/node_modules/express/lib/router/layer.js
+++ b/node_modules/express/lib/router/layer.js
@@ -59,7 +59,7 @@ function Layer(path, options, fn) {
* @api private
*/
-Layer.prototype.handle_error = function handle_error(error, req, res, next) {
+Layer.prototype.handle_error = async function handle_error(error, req, res, next) {
var fn = this.handle;
if (fn.length !== 4) {
@@ -68,7 +68,7 @@ Layer.prototype.handle_error = function handle_error(error, req, res, next) {
}
try {
- fn(error, req, res, next);
+ await fn(error, req, res, next);
} catch (err) {
next(err);
}
@@ -83,7 +83,7 @@ Layer.prototype.handle_error = function handle_error(error, req, res, next) {
* @api private
*/
-Layer.prototype.handle_request = function handle(req, res, next) {
+Layer.prototype.handle_request = async function handle(req, res, next) {
var fn = this.handle;
if (fn.length > 3) {
@@ -92,7 +92,7 @@ Layer.prototype.handle_request = function handle(req, res, next) {
}
try {
- fn(req, res, next);
+ await fn(req, res, next);
} catch (err) {
next(err);
}
注解
^1 并不是越多越好,而是包含的包越多那么可能引入的问题也越多。现在很多包是越写越散了,甚至还有一两行代码的包,代码质量也是参差不齐。假设某个没人维护的依赖的依赖的依赖的…依赖发现了问题,那么引入这么些依赖的包都将会产生潜在的问题。当然,这也只是我个人的见解罢了。
