度盘仓库助手再次复活
度盘更新有一段时间了,前端模块细分简直好评。
但与此同时,这项改变所带来的后果也是导致这个用户脚本界面操作代码需要完全重构 orz…
脚本特性
- 界面交互使用原生 API,无缝集成脚本各类功能。
- 实现了自定义分享、批量重命名以及标准提取码的支援。
- 仅测试于 Chrome + TamperMonkey,未测试于 Firefox。如果发现不兼容欢迎报告。
- 欢迎提出各类意见,包括且不限于脚本在未来版本可能加入的功能。
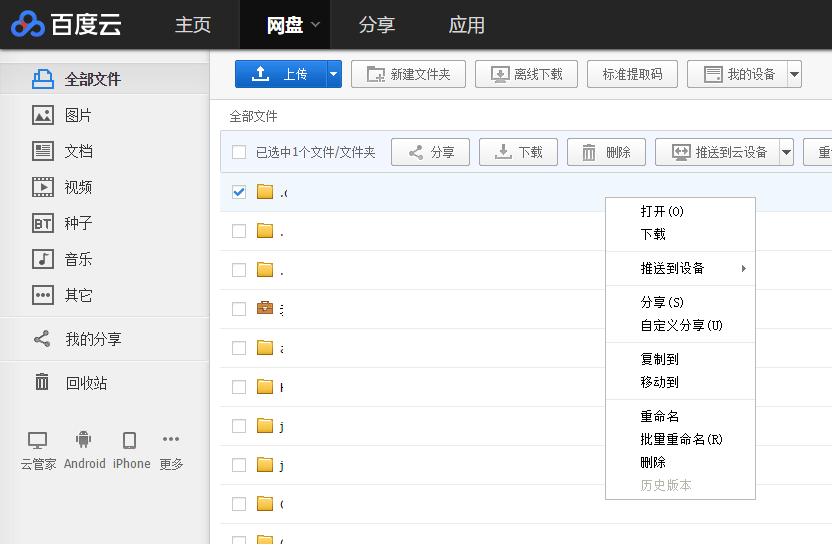
截图

安装
GreasyFork - 仓库用度盘投稿助手 | 单击绿色的「安装」按钮即可
二次开发用小说明
如果你只是想用脚本的话,可以无视下面的内容了。
部分组件
disk-system:widget/data/faceData.js里面有右键菜单还有一些乱七八糟的数据disk-system:widget/system/util/message.js消息触发disk-system:widget/system/uiService/tip/tip.js提示消息disk-system:widget/system/uiService/dialog/dialog.js对话框disk-system:widget/pageModule/list/listInit.js文件浏览器 APIrequire("disk-system:widget/context/context.js").instanceForSystem.uiUI 交互库
注册插件
分析点: system-core:pluginControl/register/register.js
插入一个成员到 manifest 即可,参考 window.manifest[22] 的写法即可在上方插入一个按钮。
其中 entranceFile 成员为模块入口点,注册一个,然后 start 方法就会在按下时被调用。
function registerPlugin() {
define(
"function-widget:jixun/standard-code.js",
function (require, exports, module) {
exports.start = function () {
alert("敬请期待下个版本更新!\n\n -- jixun.moe");
};
},
);
window.manifest.push({
name: "标准提取码插件",
group: "moe.jixun.code",
version: "1.0",
type: "1",
description: "类似于 115 的标准提取码",
filesType: "*",
buttons: [
{
index: 3,
disabled: "none",
title: "标准提取码",
buttonStyle: "normal",
pluginId: "JIXUNSTDCODE",
position: "tools",
},
],
preload: false,
depsFiles: [],
entranceFile: "function-widget:jixun/standard-code.js",
pluginId: "JIXUNSTDCODE",
});
}
更新
2016.09.14:更新脚本,让提取码插件重新获得支持。
